设备分辨率的定义
分辨率是模拟设备的物理屏幕尺寸,包含电脑(Windows、Mac OS、Linux)和移动设备(如手机、平板等)。不同设备的分辨率存在显著差异。
电脑设备的分辨率设置
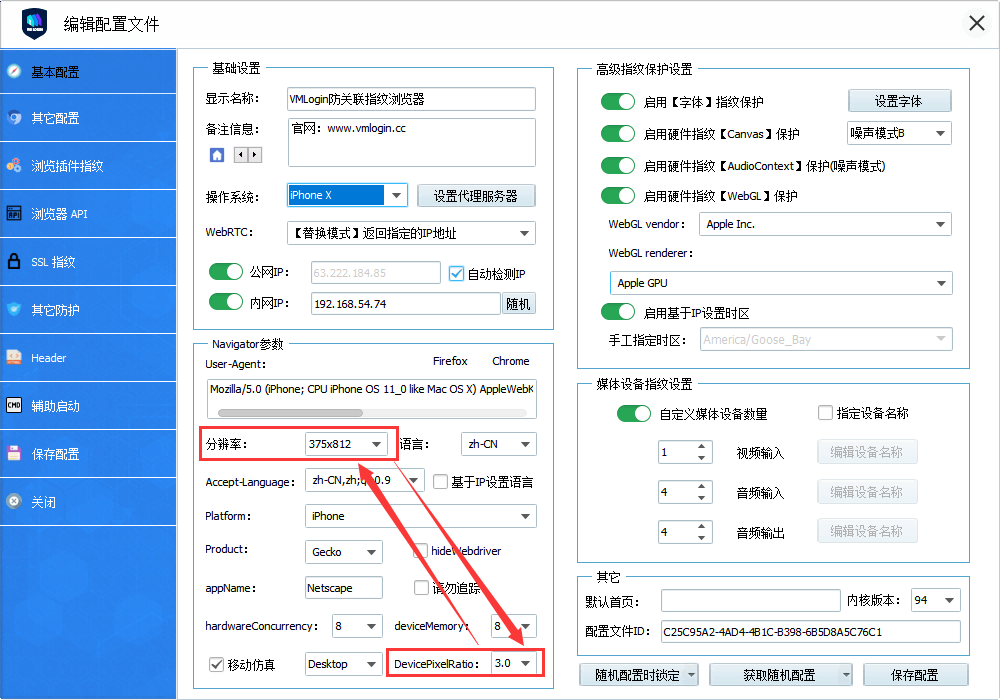
当模拟 Windows、Mac OS 或 Linux 操作系统时,VMLogin 默认采用当前显示器的分辨率作为浏览器的分辨率设置。例如:
- 如果你的显示器分辨率是 1920 × 1080,建议将浏览器的分辨率设置为 1920 × 1080,以保持一致性。
- 全局固定分辨率设置:全局偏好设置 可以通过 VMLogin 的全局偏好设置将所有配置文件的分辨率统一设为某一固定值。
移动设备的分辨率优化
在模拟移动设备时,由于手机和平板设备通常拥有比电脑显示器更高的分辨率(尤其是纵向分辨率),VMLogin 对分辨率显示进行了专门的优化。
例如:
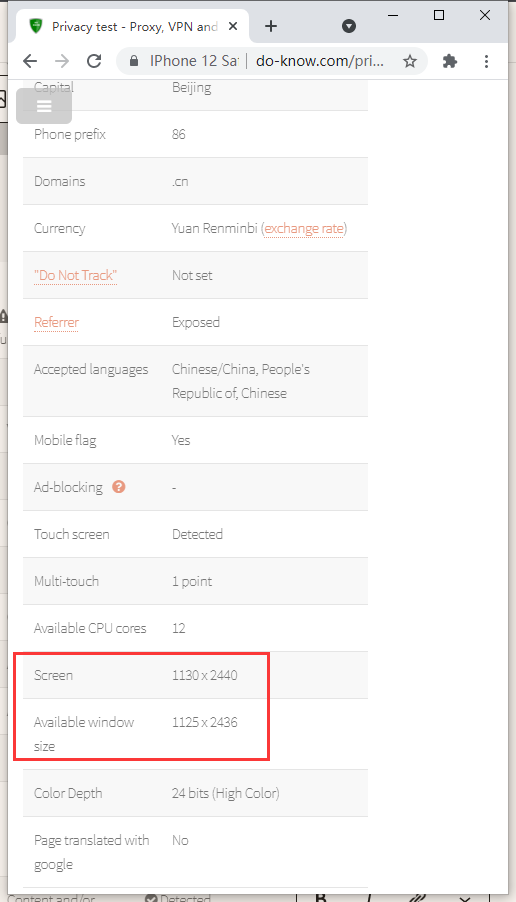
- IPhone X 的分辨率为 1125 × 2436,远高于传统显示器的分辨率。
- 如果直接使用设备的真实分辨率,页面可能无法完全显示内容。因此需要通过优化功能来适配显示。
DevicePixelRatio 的显示优化
DevicePixelRatio 是设备物理像素和设备独立像素(DIP, device-independent pixels)之间的比率,计算公式为:
window.devicePixelRatio = 物理像素 ÷ 设备独立像素
优化功能说明:
- 当 DevicePixelRatio 设置为 1.0 时,浏览器检测到的分辨率为实际值。
- 如果选择 2.0,浏览器检测到的分辨率将是设置值的 2 倍。
(宽度和高度分别乘以 2)。
示例:IPhone X 的分辨率计算
- 标准分辨率:375 × 812(设备独立像素)。
- 真实分辨率:
375×3.0375 × 3.0 × 812×3.0812 × 3.0 = 1125 × 2436(物理像素)。
通过启用 VMLogin 的 DevicePixelRatio 功能,可以在浏览器中灵活调整分辨率设置,使页面适配不同设备的显示要求,同时确保模拟环境的真实性。