浏览器指纹是什么?如何修改浏览器指纹(vmlogin指纹浏览器)
浏览器指纹就跟人手上的指纹一样,是独一无二,可以用作身份识别的。简单来说,浏览器指纹通过浏览器对网站可见的配置和设备信息来跟踪web浏览器的方法。而能用来隐藏真实的浏览器指纹的浏览器,就是指纹浏览器。
我们也可以通过修改代码来修改浏览器指纹。
(function() {
‘use strict’;
function fakeActiveVRDisplays() { return “Not Spoofed”; }
function fakeAppCodeName() {
return “Mozilla”;
}
function fakeAppName() {
return “Netscape”;
}
function fakeAppVersion() {
return “5.0 (Windows)”;
}
function fakeBattery() { return “Not Spoofed”; }
function fakeConnection() { return “Not Spoofed”; }
function fakeGeoLocation() { return “Not Spoofed”; }
function fakeHardwareConcurrency() {
return 1;
}
function fakeJavaEnabled() {
return false;
}
function fakeLanguage() {
// NOTE: TOR Browser uses American English
return “en-US”;
}
function fakeLanguages() {
// NOTE: TOR Browser uses American English
return “en-US,en”;
}
function fakeMimeTypes() { return “Not Spoofed”; }
function fakeOnLine() {
return true;
}
function fakeOscpu() {
return “Windows NT 6.1”;
}
function fakePermissions() { return “Not Spoofed”; }
function fakePlatform() {
return “Win32”;
}
function fakePlugins() {
return window.navigator.plugins;
}
function fakeProduct() {
return “Gecko”;
}
function fakeServiceWorker() { return “Not Spoofed”; }
function fakeStorage() { return “Not Spoofed”; }
function fakeUserAgent() {
// NOTE: Current TOR User Agent as of 19 July 2017
// NOTE: This will need constant updating.
// NOTE: As TOR changes firefox versions each update,
// NOTE: Shape Shifter will need to keep up.
return “Mozilla/5.0 (Windows NT 6.1; rv:52.0) Gecko/20100101 Firefox/52.0”;
}
function fakeBuildID() {
return “20100101”;
}
const fakeActiveVRDisplaysValue = fakeActiveVRDisplays();
const fakeAppCodeNameValue = fakeAppCodeName();
const fakeAppNameValue = fakeAppName();
const fakeAppVersionValue = fakeAppVersion();
const fakeBatteryValue = fakeBattery();
const fakeConnectionValue = fakeConnection();
const fakeGeoLocationValue = fakeGeoLocation();
const fakeHardwareConcurrencyValue = fakeHardwareConcurrency();
const fakeJavaEnabledValue = fakeJavaEnabled();
const fakeLanguageValue = fakeLanguage();
const fakeLanguagesValue = fakeLanguages();
const fakeMimeTypesValue = fakeMimeTypes();
const fakeOnLineValue = fakeOnLine();
const fakeOscpuValue = fakeOscpu();
const fakePermissionsValue = fakePermissions();
const fakePlatformValue = fakePlatform();
const fakePluginsValue = fakePlugins();
const fakeProductValue = fakeProduct();
const fakeServiceWorkerValue = fakeServiceWorker();
const fakeStorageValue = fakeStorage();
const fakeUserAgentValue = fakeUserAgent();
const fakeBuildIDValue = fakeBuildID();
Object.defineProperties(window.navigator, {
/*
activeVRDisplays: {
configurable: true,
enumerable: true,
get: function getActiveVRDisplays() {
console.log(“[ALERT] ” + window.location.hostname + ” accessed property Navigator.activeVRDisplays”);
return fakeActiveVRDisplaysValue;
}
},
*/
appCodeName: {
configurable: true,
enumerable: true,
get: function getAppCodeName() {
console.log(“[ALERT] ” + window.location.hostname + ” accessed property Navigator.appCodeName”);
return fakeAppCodeNameValue;
}
},
appName: {
configurable: true,
enumerable: true,
get: function getAppName() {
console.log(“[ALERT] ” + window.location.hostname + ” accessed property Navigator.appName”);
return fakeAppNameValue;
}
},
appVersion: {
configurable: true,
enumerable: true,
get: function getAppVersion() {
console.log(“[ALERT] ” + window.location.hostname + ” accessed property Navigator.appVersion”);
return fakeAppVersionValue;
}
},
// TODO: This is getBattery() now
/*
battery: {
configurable: true,
enumerable: true,
get: function getBattery() {
console.log(“[ALERT] ” + window.location.hostname + ” accessed property Navigator.battery”);
return fakeBatteryValue;
}
},
connection: {
configurable: true,
enumerable: true,
get: function getConnection() {
console.log(“[ALERT] ” + window.location.hostname + ” accessed property Navigator.connection”);
return fakeConnectionValue;
}
},
geolocation: {
configurable: true,
enumerable: true,
get: function getGeoLocation() {
console.log(“[ALERT] ” + window.location.hostname + ” accessed property Navigator.geolocation”);
return fakeGeoLocationValue;
}
},
*/
hardwareConcurrency: {
configurable: true,
enumerable: true,
get: function getHardwareConcurrency() {
console.log(“[ALERT] ” + window.location.hostname + ” accessed property Navigator.hardwareConcurrency”);
return fakeHardwareConcurrencyValue;
}
},
/*
javaEnabled: {
configurable: true,
enumerable: true,
value: function getJavaEnabled() {
console.log(“[ALERT] ” + window.location.hostname + ” accessed property Navigator.javaEnabled”);
return fakeJavaEnabledValue;
}
},
*/
language: {
configurable: true,
enumerable: true,
get: function getLanguage() {
console.log(“[ALERT] ” + window.location.hostname + ” accessed property Navigator.language”);
return fakeLanguageValue;
}
},
languages: {
configurable: true,
enumerable: true,
get: function getLanguages() {
console.log(“[ALERT] ” + window.location.hostname + ” accessed property Navigator.languages”);
return fakeLanguagesValue;
}
},
/*
mimeTypes: {
configurable: true,
enumerable: true,
get: function getMimeTypes() {
console.log(“[ALERT] ” + window.location.hostname + ” accessed property Navigator.mimeTypes”);
return fakeMimeTypesValue;
}
},
*/
onLine: {
configurable: true,
enumerable: true,
get: function getOnLine() {
console.log(“[ALERT] ” + window.location.hostname + ” accessed property Navigator.onLine”);
return fakeOnLineValue;
}
},
oscpu: {
configurable: true,
enumerable: true,
get: function getOscpu() {
console.log(“[ALERT] ” + window.location.hostname + ” accessed property Navigator.oscpu”);
return fakeOscpuValue;
}
},
/*
permissions: {
configurable: true,
enumerable: true,
get: function getPermissions() {
console.log(“[ALERT] ” + window.location.hostname + ” accessed property Navigator.permissions”);
return fakePermissionsValue;
}
},
*/
platform: {
configurable: true,
enumerable: true,
get: function getPlatform() {
console.log(“[ALERT] ” + window.location.hostname + ” accessed property Navigator.platform”);
return fakePlatformValue;
}
},
/*
plugins: {
configurable: true,
enumerable: true,
get: function getPlugins() {
console.log(“[ALERT] ” + window.location.hostname + ” accessed property Navigator.plugins”);
return fakePluginsValue;
}
},
*/
product: {
configurable: true,
enumerable: true,
get: function getProduct() {
console.log(“[ALERT] ” + window.location.hostname + ” accessed property Navigator.product”);
return fakeProductValue;
}
},
/*
serviceWorker: {
configurable: true,
enumerable: true,
get: function getServiceWorker() {
console.log(“[ALERT] ” + window.location.hostname + ” accessed property Navigator.serviceWorker”);
return fakeServiceWorkerValue;
}
},
storage: {
configurable: true,
enumerable: true,
get: function getStorage() {
console.log(“[ALERT] ” + window.location.hostname + ” accessed property Navigator.storage”);
return fakeStorageValue;
}
},
*/
userAgent: {
configurable: true,
enumerable: true,
get: function getUserAgent() {
console.log(“[ALERT] ” + window.location.hostname + ” accessed property Navigator.userAgent”);
return fakeUserAgentValue;
}
},
buildID: {
configurable: true,
enumerable: true,
get: function getBuildID() {
console.log(“[ALERT] ” + window.location.hostname + ” accessed property Navigator.buildID”);
return fakeBuildIDValue;
}
}
});
})();
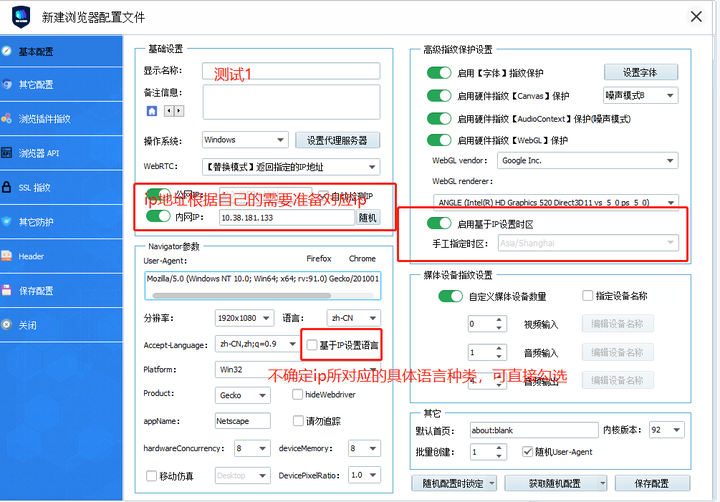
这个修改的是浏览器的nacigator参数。其他参数大家也可以通过修改代码来进行修改。但是总体来说这种方法对大家的变成技术要求是比较高的,可能对多数人是不适用的。如果觉得麻烦的话,也可以使用vmlogin指纹浏览器来进行操作。
Vmlogin指纹浏览器官网直达:https://www.vmlogin.cc/
Vmlogin指纹浏览器适配于所有可以在网页上操作的业务,可以实现网页多开但彼此互相独立,cookies独立保存,不会互相关联。

VMLogin防关联浏览器使用了谷歌浏览器内核进行重新的封装和隔离,以此为卖家们的账号分配到稳定独立的登录系统环境,在卖家们启动店铺的时候,会自动的检测卖家们的登录环境,以此来确保卖家们登录的环境是正确的,是之前防关联浏览器为卖家们分配到的环境,这个环境是稳定并且独立的。